The word SEO will not be a strange concept if you own a website. When people search for information on search engines like Google and Bing, the machines pull up web pages that provide relevant answers to their queries.
Thus, optimizing your website pages to show up for those targeted searches is essential. One of the best places to start is your website’s meta tags. Many website owners ignore this, which might be the reason for poor SEO performance.
The importance of meta tags cannot be downplayed regarding website SEO performance. This article will explore meta tag definition and all the details you need to know about it.
What Are Meta Tags?
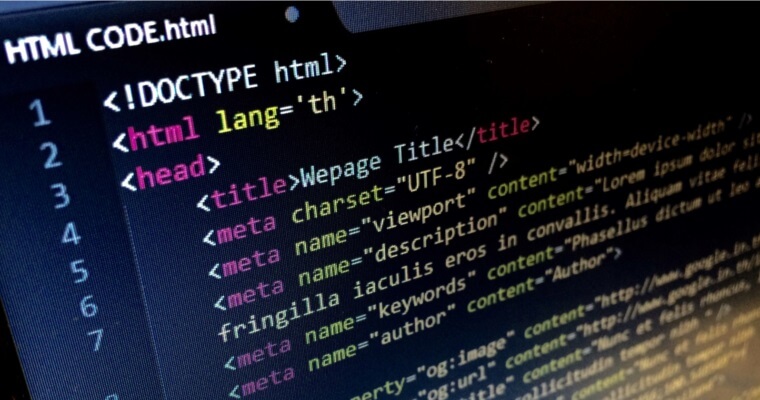
Meta tags are included in the HTML code that gives search engines and website visitors an idea of the website content. They also describe the different sections of your web page to search engines so that they understand what the content is about.
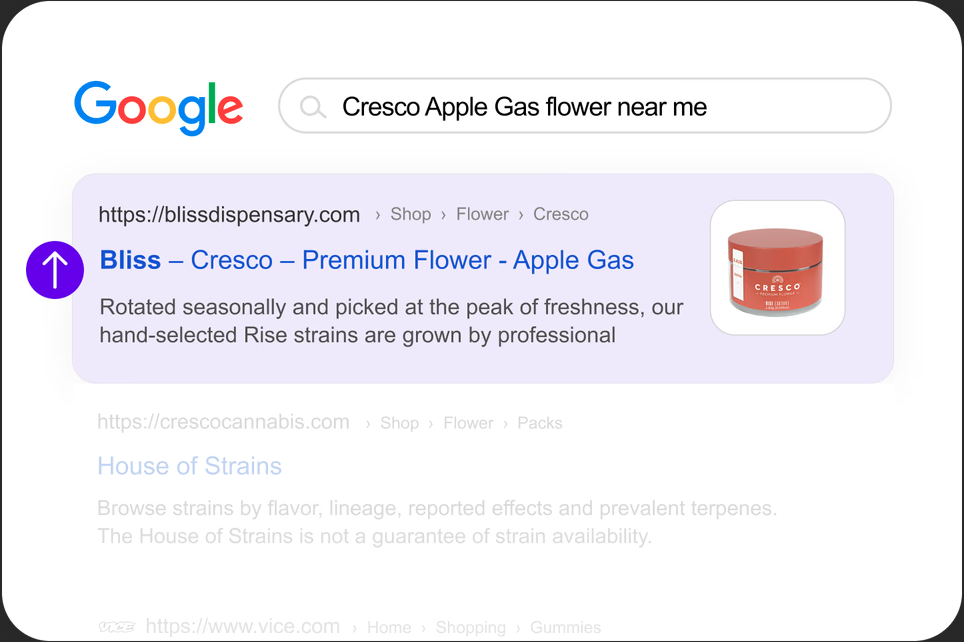
Think of meta tags as the summary of a novel at the back of the book or a trailer of an action flick. When people see the custom meta tags of your website, they will be able to know what to expect when they click on it.
Consider the example above. If you don’t know what cryptocurrencies are, you can get a little bit of understanding about the subject from any of the results displayed. If the answers look convincing enough, you can click on the links.
These responsive meta tags appear on SERPs, making them an essential aspect of your SEO strategy. Meta tags have been around since the history of search engines. You should start now if you haven’t thought about optimizing your web pages with these tags.
What Meta Tags Are Important for SEO?
Now that you know what meta tags are and how important they are to SEO, what are the most important meta tags for SEO?
Let’s explore them below:
Meta Title
The meta title is the first HTML element describing your web page to visitors and search engines. It is regarded as the most critical anchor text to your website content. Why? It’s usually the first thing people see in SERPs, and they can click on it to visit your website and read the content.
The meta title is written inside your website’s <head> element. For this particular article, this is how the meta title will look like:
<head>
<title>What Are Meta Tags and Why Are They Important for SEO?</title>
</head>
A properly written meta title will increase your website traffic which is another essential aspect of SEO. Practice the following tips to publish a compelling meta title:
● Your website pages should have unique titles.
● Keep the responsive meta titles between 50-60 characters long. This will prevent it from being truncated in SERPs.
● Include the most critical keywords naturally.
● Include your website name in the meta title.
Meta Description
Meta description displays under the meta title in SERPs. It is a text that provides a clear summary of what people will expect when they click on the URL of your website.
Meta descriptions go a long way in improving your SEO performance. When implemented correctly, they can improve your click-through rate and lower the bounce rate of your website. Thus, the web content must truly explore whatever is hinted on the meta description.
The answer to a query is usually in bold letters in meta descriptions. This gives people an idea of what they’d find when they click on your website.
The following are the best practices you should use when including meta descriptions in your website HTML code.
● Do not duplicate meta descriptions on your web pages. All your web pages must have unique descriptions.
● Limit your meta descriptions to 150-160 characters, as anything above is truncated.
● Include your most relevant keywords in the description. Avoid stuffing that section with multiple keywords.
Meta Robots
Meta robots are also another vital meta tag in your website’s arsenal. Meta robot tags tell search engines what to showcase and keep hidden. It is written into the <head> element of your website’s HTML code.
You can utilize meta robots to tell search engines what pages they crawl and index and the ones they shouldn’t. For instance, a website’s About Us and Contact Us pages do not need to show up on SERPs.
A typical example of a meta robot tag looks like this:
<meta name=”robots” content=”noindex’>
This command informs Google and other search engines to not index that page.
Other commands include:
● Follow. This is a command for search crawlers to follow all the links on the web page.
● Index. This is a command for crawlers to index the page.
● Nofollow. This is a command for search crawlers to not follow the links on that web page.
● Noindex. This is a command for search engine crawlers to not index a page.
Meta Refresh Redirect
Have you clicked on a web page to see the “If you’re not redirected in five seconds, click here” message? That’s a meta refresh redirect at work.
Meta refresh redirect tells a web browser to visit another web page after a specific time. Thus, users can either wait for some time or click the provided link to see the web page.
Meta Charset
Meta charset is a tag that specifies the character encoding for the HTML code of your website. Most website developers will use the UTF-8 character set, which encompasses all the symbols and characters in the world.
It is also encoded in the <head> element of your HTML code.
<head>
<meta charset=”UTF-8″>
</head>
Meta Viewport
The meta viewport is your users’ visible area of your web pages. As you already know, people visiting your web pages are using different devices and PCs to have access. Thus the meta viewport gives the browser instructions on how to display content to users when they land on your page.
This includes the dimensions and scaling of the device they may use.
How to Check Meta Tags in a Website
Do you want to find out how to check meta tags on any website? It’s pretty easy. All you need to do is:
● Visit any web page.
● Right-click anywhere on the page and select ‘View Page Source’.
● A new tab will open on your browser, showing you the responsive meta tags that have been set.
How to Create Meta Tags for SEO
Using WordPress, you can install an SEO plugin like Yoast. It will open a title tag on your page editor, where you can input your meta title and description.
Yoast meta keywords also showcase what they’d look like in typical SERPs if people search for the target keywords.

How to Add a Meta Tag to a Website
You can also add additional meta tags to your website, which gives search engines more information about your web page. With the information, Google, Bing, and other search engines can create custom rich results for your web pages.
To get started:
● Visit your website SEO settings.
● Click on the Advanced SEO tab.
● Click on Additional Tags.
● Add the new tag from the dropdown menu.
● Input your HTML code
● Save the code.
Conclusion
Meta tags are an essential aspect of your website’s SEO performance. If you have not been paying attention to it before, you should.