Website owners and digital marketers are concerned about maximizing their site’s potential and performance. SEO is essential in this current age. It’s a foolproof way to attract traffic, increase leads, and improve your conversions.
To rank for specific keywords, it is essential to know the right tools and techniques to deploy. One such tool is Google Lighthouse.
Lighthouse tool is 5a open-source designed to help improve your website’s performance and user experience by running technical checks. It uses a web browser called Chromium to build web pages and analyze them as they load. Because the tool is open-source, it is free to use and maintained by a community of developers.
Lighthouse also looks at the accessibility and SEO performances of your website pages and releases a report which you can use to analyze to improve them.
This article provides a comprehensive guide on this innovative tool and its use.
How Does Google Lighthouse Work?
Consider what a lighthouse does; it is perhaps the highest point of a building or tower that emits light, serving as a navigational tool for captains of ships at sea. Following that logic, we can see that Lighthouse is a guide for web admins and developers.
Developed by Google, Lighthouse analyzes web apps and pages, generating best practices insights. It checks your website pages and gives instant feedback on errors, SEO, performance, accessibility, and tips on improving your website.
So, basically, Lighthouse audits the URLs of your website and shows you how good or bad it performs under best practices. Google designed the Lighthouse tool to help identify the common preventing sites from being better ranked during an organic search.
You can activate Lighthouse by running it from the command line in Chrome DevTools or as a Node module. It runs a series of audits on a URL page and generates a report for that page.
Each audit comes with a reference document explaining why that specific audit is essential and how to fix any issue.
What Metrics Does Google Lighthouse Measure?
Lighthouse analyzes your entire website based on a couple of metrics. These metrics are grouped into different categories. They include:
● Performance.
● Best Practices.
● Accessibility.
● SEO.
● Progressive Web Apps.
You can select one or more metrics to analyze. We are going to explore these Lighthouse metrics below:
Performance
In the Performance category, Lighthouse monitors how fast a web page or app loads completely. It indicates how quickly visitors can view your web content in its entirety. Some of the metrics analyzed under the Lighthouse page speed section include the following:
● First Contentful Paint (FCP). This is the time spent before the first image or text appears to visitors.
● First Meaningful Paint (FMP). This is the time when the main content of the page becomes visible to users.
● Lighthouse Speed Index. This shows how quickly the web content of a page load.
● Time to Interactive. This shows the time before a visitor can interact with web content.
● First CPU Idle. This shows the value when a web page activity is low enough to enable inputs to be processed.
● Estimated Input Latency. This shows the window of computation during a web page load.
After analysis, you will see the Google Lighthouse Performance Score. The Lighthouse Performance category also comes with recommendations for improvement.
Best Practices
The Best Practices category focuses on the security architecture of your website development. The tool checks if HTTPS or HTTP/2 is utilized by the URL. It also checks to see if the resources on the page are secure.
It also assesses the vulnerability of your JavaScript libraries, APIs, and database connections.
SEO
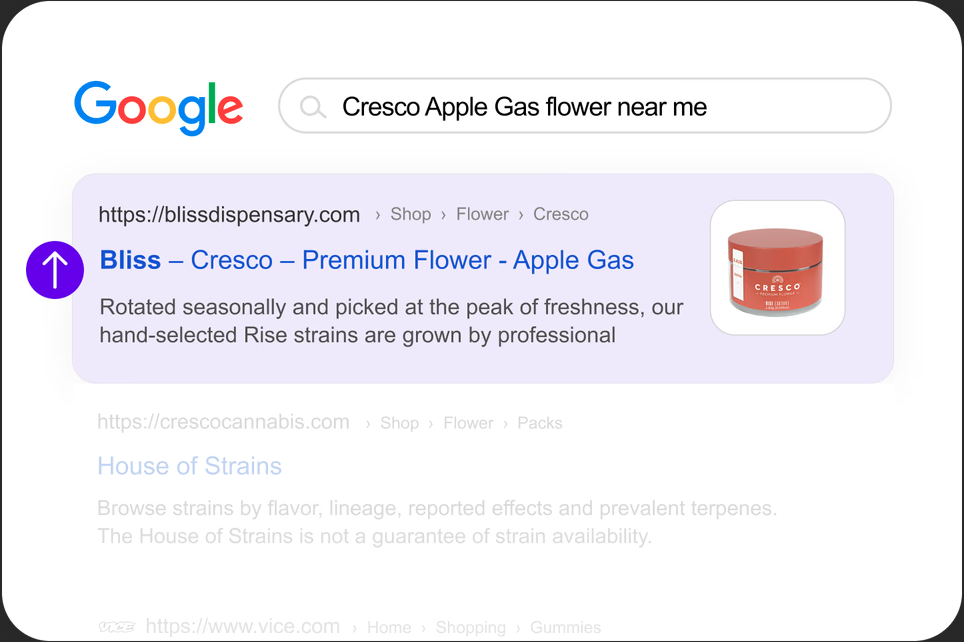
Lighthouse also runs several checks to see how your web pages appear on SERPs. This category is essential to generate website traffic and increasing conversions. It shows you the errors affecting your website and how to fix them.
Some of the checks include the following:
● The mobile-friendliness of your website.
● Your structured data
● Crawlability and index status of your website.
Accessibility
The Lighthouse audit in Accessibility reveals how well your website can be utilized by people with disabilities. This includes an analysis of buttons and links to see whether they’re perfectly described.
It also checks if the images and videos on your website have been assigned an alt-tag so that they can be described by a screen reader for visually challenged people.
Progressive Web Apps
In this section, Lighthouse checks to see how functional the website is. It also checks if it works offline with internet access or returns an error.
It is essential that you run checks on the Progressive Web Apps (PWAs) on your website to monitor their functionality.
Why Should You Use Google Lighthouse?
You know what Lighthouse does, but why should you choose it over other website auditing tools?
● It is user-friendly. One of the benefits of Lighthouse audit is that it is effortless to use, even for novices. Everything is in the right place, and navigation is smooth.
● It is made by Google. The tool is developed by Google, one of the largest tech companies in the world.
● It is free. Lighthouse is free for all users compared to other auditing tools, where you’d have to subscribe to a monthly or yearly plan.
● It is open-source. The tool is open-source by design. This means there are constant updates and improvements implemented on the tool by a group of developers.

The Differences Between PageSpeed Insights and Lighthouse
While Lighthouse and PageSpeed Insights carry out similar functions, they are quite distinct in some areas. What makes them different?
● PageSpeed Insight is a browser-based audit tool, while Lighthouse runs from the command line of browsers or as a Chrome extension.
● While PageSpeed Insights audits a single web page, Lighthouse analyzes an entire website.
● PageSpeed Insights focuses on the speed of a web page, while Lighthouse explores other metrics beyond speed.
How to Use Google Lighthouse
Now that you know how powerful the Lighthouse audit tool is, how do you use it? There are different methods to utilize it. Let’s explore them:

How to Run Google Lighthouse With Chrome
You can run Lighthouse from the Chrome Devtools of your browser. All you need to do is:
● Download Chrome for Desktop.
● Visit the web page you want to analyze,
● Right-click anywhere on the page and select Inspect.
● Locate the Lighthouse panel and choose the metrics you want to analyze.
● Click Analyze Page Load.
How to Use Google Lighthouse With Web.dev
Another way you can use Lighthouse audit for a web page is by using web.dev. Navigate to the page and input the URL you want to analyze.
You will see the result after the analysis has been completed.
How to Use Google Lighthouse With a Chrome Extension
You can also use Lighthouse on your Chrome extension. If you plan on using Lighthouse frequently, this is an excellent choice. To get started:
● Install the Chrome browser for Desktop.
● Click the extensions tab and search for the Lighthouse chrome extension.
● Install the extension and restart your browser.
● Visit the page you want to audit and click the Lighthouse symbol.
● Click Generate report.
● It will generate an automated Lighthouse testing and report.
How to Optimize Your Lighthouse Performance Score on WordPress
Follow these tips to improve the Lighthouse Performance Score on your WordPress CMS.
● Optimize browser caching to manage static files on your browser.
● Optimize your fonts and remove unnecessary codes from your content.
● Use fonts preloading to improve the Cumulative Layout Shift (CLS) metric.
● Reduce JavaScript execution time.
● Minimize main thread work.
● Ensure the images and embeds have the proper and uniform dimensions.
Conclusion
Lighthouse audit tool is an essential tool to have in your digital marketing arsenal. Thankfully, this article has explored the concept in detail. So, what are you waiting for?
Dispensary Growth is a leading SEO and web design firm designed to help brands improve their SEO performance. Our services include website design and development, content marketing, wireframing, website analytics, and many more.
Reach out to us to see how we can help your business grow.