A website wireframe is essential to a wholesome website design experience. However, most digital marketers and webmasters focus on the user interface to boost conversions or drive website traffic.
Wireframe design emphasizes more focus on the user experience after they land on your domain or navigate to different web pages. So, what is it all about?
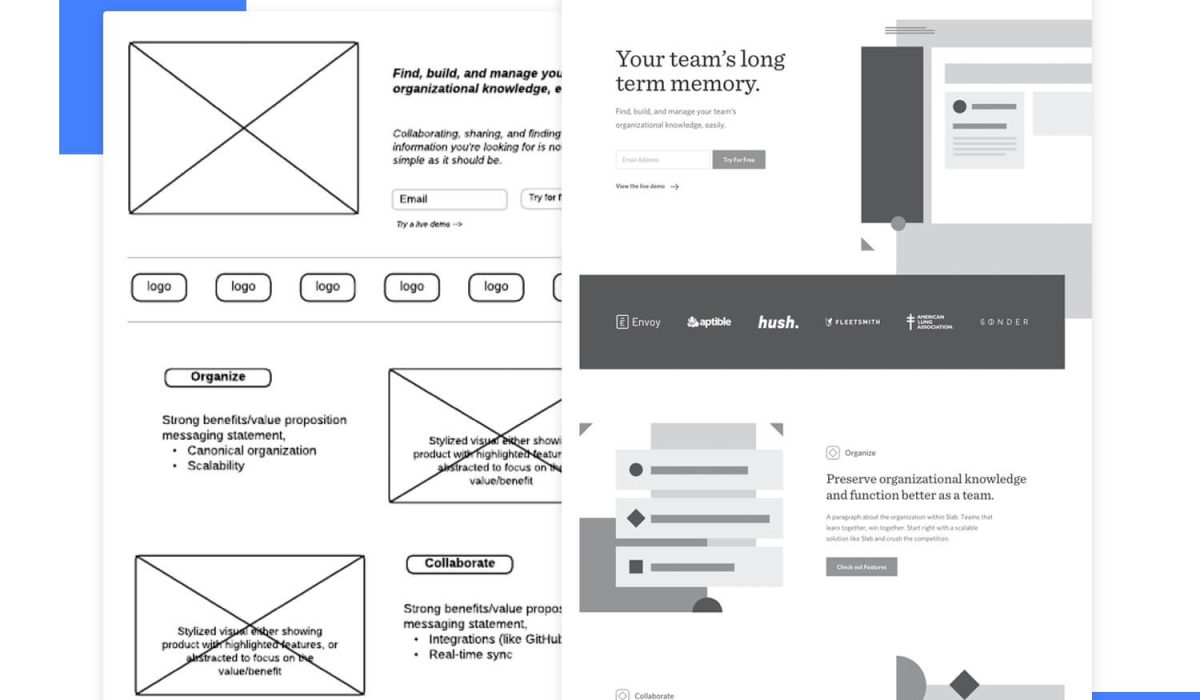
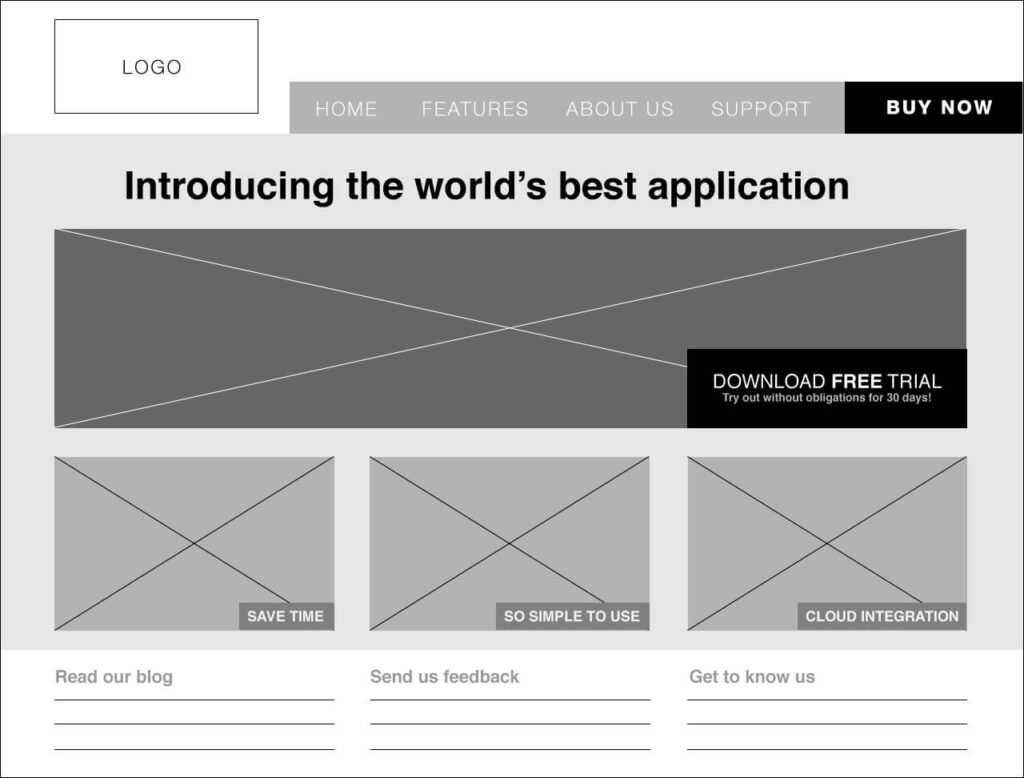
A website wireframe is the visual prototype of a website, listing all the components of how the site will look and function. It is a skeletal work in progress before considering visual elements like color schemes, web content, menus, buttons, and other website features.
Wireframe designs also provide a roadmap of the website, allowing the design team to see what visual elements will be on the website. While some designers may skip this part in web development, they often run into problems with the webmasters over functionalities and navigation.
Creating wireframes is like working with a solid plan to guide you into achieving your project. Without one in place, you will end up with a haphazard project.
This article will explore all you need to know about wireframe web designs and how to make a website prototype.
Do You Need a Wireframe to Build a Website?
A website wireframe’s major aim is to reveal the UI/UX potential of that site before its launch. By creating different wireframe mockups of your website, you can easily spot some navigation, functionality, and visual issues before they even occur.
Thus, creating wireframe designs before the actual web development will save you a lot of downtime to rectify issues when your website is live.
It doesn’t matter if you’re designing a portal for your employees, a one-page website, or a multiple eCommerce website, you need a wireframe web design to give you a template of how your website works.
So, yes, a wireframe is essential to your website development. In fact, you shouldn’t develop a website without wireframing.
How to Create Website Wireframes
Now that we’ve identified how website wireframes are essential to web design, how do you create one? Follow these steps to get started:
Discover the Goal of the Website
First things first, you need to identify the goal of your website. Everyone wants website traffic and conversions. But what exactly do you want them to interact with when they land on your website? Should they subscribe to your newsletter or download a document or app?
You must outline your goals and ensure that your design team understands what they should do.
Establish a User Flow
Wireframe designs offer you a deeper insight into how a user lands on your website and the elements they interact with. This concept in design is known as user flow. You should highlight all the entry points for a user to land on your website and other points to visit other web pages.
It is recommended to first highlight the user flow in a text format before incorporating it in a mockup design.
Identify Your Website Wireframe Size
Before creating wireframes, you need to identify the website size you’d want to implement it on. Screen sizes for different designs vary, so you should ensure that your wireframe design highlights this.
In creating a website wireframe template, it is recommended to use pixels (px) for your website sizing instead of using inches (in). Below are the standard webpage sizes for different devices:
● 1080px wide by 1920px long for smartphones.
● 800px wide by 1280px long for 8” Tablets.
● 1200px wide by 19200px long for 10” Tablets.
● 768px wide by 1366px long for laptops and desktops screens.
Keep these design size guides in mind before wireframing.
Get the Tools for Website Wireframing
There are several methods for wireframing a website. If you choose to create a wireframe diagram by hand, you only need a sketchpad and pen. If you want to wireframe digitally, you’d need a design tool like Wireframe.cc, Adobe XD, Figma, MockFlow, Justinmind, etc.
Start Your UI/UX Wireframe Design
Now that you’ve gotten all you need, start designing. Visualize what your website will look like and create a website prototype. It is recommended to use dotted paper if you want to wireframe by pen.
Most web designers start from low-fidelity wireframes before moving on to high-fidelity digital design later. During designing, your website wireframe template should include proposed user navigation, sections for buttons, images, hyperlinks, content, and other elements.
Perform Usability Tests
Once you’ve completed your website wireframe design, you must conduct tests to ensure its functionality.
If you’re working with a design team, each member should have a copy of the website UX template to study critically for technical errors. UsabilityHub is a platform where real users can provide feedback on your website wireframe design. After you’ve done the necessary testing, you can create a website prototype.
Types of Website Wireframes
There are three different types of website wireframes. We explore them below:
● Low-fidelity wireframes. These designs are the basic representation of what the website will look like. They are simply rough wireframe sketches, so there’s no sense of scale or measurement accuracy. They are typically used to decide user flow and navigation layout.
● Mid-fidelity wireframes. These designs are commonly used by web developers and designers. They feature accurate representations of website elements and visual cues. However, image and website size isn’t fully considered. Website content may still feature dummy text. They are typically created using a wireframing tool such as Balsamiq and Sketch.
● High-fidelity wireframes. These wireframe designs are considered website prototypes. They perfectly visualize your website with accurate measurement and placement of elements, buttons, and other visual cues. Web content may feature actual images, infographics, and text. High-fidelity wireframes are the final stage of the design creation process.

How a Website Wireframe Improves the Design Process
A website wireframe is vital for web design and implementation. But you might be skeptical about creating website sketches if you don’t know how. We explore how wireframing improves the design process.
● Clarification of features. Wireframing allows you to identify and clarify where some of your website features will be placed. It also allows you to spot and remove redundant features before development.
● Establish usability. Website wireframe design also allows you to establish user flow and navigation between different points of your website.
● Ascertain scalability. Wireframe web design also defines how well your website will handle growth and scalability.
● Saves time. Without a website wireframe design, you and your design team will spend a lot of time adding and removing website features.
● Reveals website architecture. Wireframing also showcases your website architecture for your design team to know how it truly looks.
Wireframe vs. Mockup
If you don’t know wireframe vs mockup, you may use them interchangeably. Website wireframes are rough sketches of visual elements on a website. These designs are usually black and white with little regard for details, website size, and other designs.
On the other hand, mockups are the high-fidelity draft of the website. These designs feature color schemes, element sizes, typography, and more accurate details on the look and feel of the website.
Wireframe vs. Prototype
The difference between wireframing and prototype is the user experience. While wireframe web design shows the visual representation of a website, a prototype is the final stage of the design cycle. With prototypes, people can interact with the controls and features of the website as if it were live.
Thus, the major difference between wireframe vs mockup vs prototype:
● Wireframe reveals the visual representation of a website with less attention to detail.
● Mockups pay more attention to detail on how the website will look.
● Prototypes reveal how a website visitor interacts with the website.
What Are Block Wireframes?
Block wireframes are in-built WordPress blocks that allow you to create a wireframe design for your website. These wireframes can be created using the WordPress block editor – allowing you to add any section to the mockup and prototype of your website.
In block wireframes, you can add content to portions of the design, including the top hero section, introductory section, your services, testimonials, call-to-action content, and other content.
Website Wireframe Templates
Website wireframe templates are ready-made examples of visual elements of websites. All you need to do is choose the perfect wireframe example that resembles what you need and edit it to your taste accordingly.
Some of the website wireframe templates include:
● DesignshackUizard
● Figma
● Moqups
● Miro
You can visit these platforms, check their website UX template, and design yours.
Conclusion
Website wireframes are essential to web design and development. Now, you know what it entails and how to make a website prototype.