SEO is constantly changing the way results are presented to search queries. When people conduct organic searches on their smartphones or PCs, Google’s bots crawl through millions of web pages to present the best and most relevant results.
Most digital marketers optimize website pages and hope for the best. They leave the job of ranking websites solely on Google’s algorithms. However, it’s essential to provide search engines with additional details to make them better understand your website. This will help them display what’s relevant to users during an organic search.
Coding schema is one of the innovative ways you can inform search engines about your website content.
This article explores everything you need to know about schema.org markup and how to implement it for your website.
What Is Schema.org?
Schema.org is a collection of schemas (descriptive tags) that are added to the HTML code of websites that web admins use to improve their content for visibility during an organic search. That’s a mouthful. So, let’s break it down.
Content schema provides detailed information to search engines so that they understand your web pages better. It allows search engines to see the meaning and the interaction between the content on your website.
Schema markup was designed by Google, Bing, and Yahoo back in 2011. This structured vocabulary helped their search algorithms understand web content, so they will rank it based on its relevance.
There are several schema.org multiple types to indicate different sections of a website. They include:
● Recipes
● Events
● Articles
● Local businesses
● Medical conditions
● Products
● People
When these markups are included on your site, search engines understand it better.
Why Schema Markup Is Important?
People who click on your website understand what it’s all about from the content. But search engines do not. They cannot 100% confirm the website’s content without pointers as much as they try to crawl and index web pages.

By coding schema markup into your website HTML code, you can help these engines to learn what it is all about. And this will help them display them to users in the best way during an organic search.
The importance of schema markup in SEO includes:
● Provide tags for search algorithms. Schema markups provide search engines with descriptive tags. This helps them to learn more about your website content.
● Increase web page rankings on SERPs. When search engines understand what your website is all about, it will rank better in SERPs.
● Improve website traffic. Web traffic automatically increases when search engines rank your pages higher in SERPs.
● Connect your website to your target audience. With schema.org markups in place, your website will be rightly positioned to target your audience.
Looking at these advantages of structured data, it is essential to implement schema marketing for your website.
How Does Schema.org Work?
Schema.org provides comprehensive vocabularies web admins can incorporate on their website so that it can be understood by search engines. These vocabularies are made up of tags (microdata) that you can add to your website HTML code to improve the way search engines understand your website.
Coding schema markup into your website code will improve how it appears in organic search. All of this involves structured data. It includes matching values and names to make it easier for search bots to index your website.
Microdata – a form of schema markup – works with HTML5, generally accepted as a markup language. This markup provides a set of definitions for descriptive tags.
Types of Schema Markups
The schema.org markup indicates a wide range of web content. The schema.org multiple types are commonly used to indicate:
● Events
● Products
● Organization
● Local Businesses
● Medical conditions
● Articles
● People
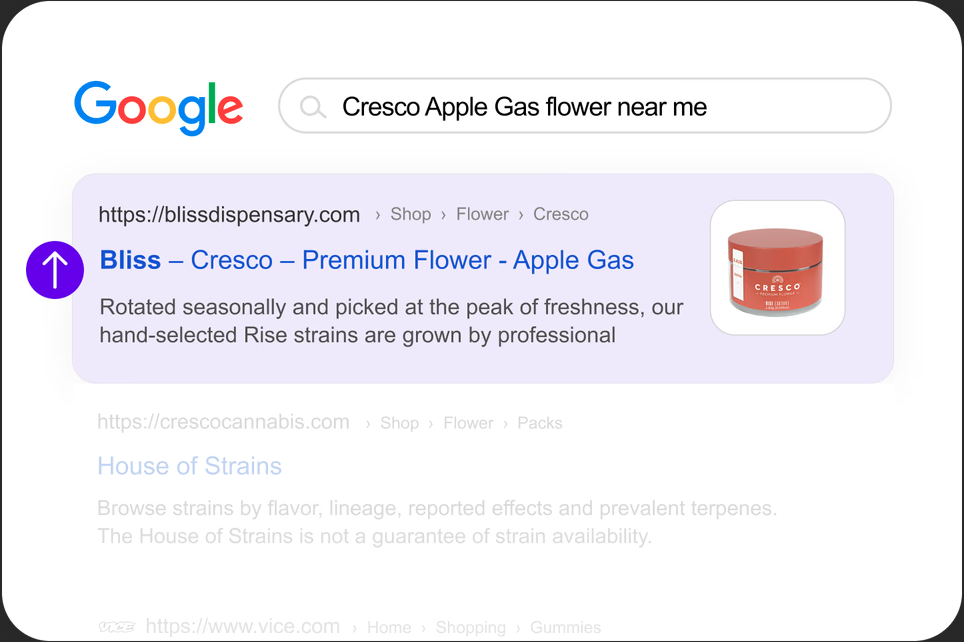
When you include these markups in your website HTML code, search engines will understand how your website is set up. Search engines will then showcase this information via Rich or Featured Snippets.
How Does Schema Markup Help SEO?
SEO typically works like this:
Someone needing information tries to look it up by running an organic search on Google, Bing, or Yahoo. These search engine bots crawl through millions of web pages and display the relevant results on SERPs.
More often than not, some websites with relevant content don’t get displayed. This is because search bots do not properly understand them enough to display them for organic SEO.
With schema markup for local SEO, search bots can get a picture of what a website is all about and rank it above others for relevance. With such an understanding of website content, Google and other search engines will be able to position them in special places on their result pages.
So, yes, schema markup helps SEO for businesses in a remarkable way.
What Is the Recommended Format for Implementing Schema Markup?
There are different formats available for incorporating schema markup into your website code. It’s often difficult to decide the perfect schema markup for blog posts. However, we will look at some of the most preferred formats for implementing schema markup.
They include:
RDFa
Resource Description Framework in Attributes (RDFa) is an extension to HTML5, created to help web developers structure markup for SEO.
Initially, it was considered a web standard. So, its usefulness goes beyond creating structured data for a schema. Noticeably, RDFa tags mingle with the preexisting HTML code on your web page. Some of its attributes include:
● about – it specifies the resource the metadata is all about.
● content – it overrides the content of the element for the property attribute.
● datatype – it specifies the datatype of text for use within the property attribute.
● typeof – it specifies the RDF type of the partner resource or the subject
Microdata
Microdata is a special set of tags to make an annotation on HTML elements easier for search engines to read. Microdata is the best place to start if you’re a beginner web developer.
One of the drawbacks to using Microdata is that you have to mark every item within the code of your web page. However, once you get the hang of it, you can utilize it for schema marketing.
Some of its attributes include:
● itemscope – it creates the item and indicates that all the elements contain the details about it.
● itemprop – it indicates the containing tag with the specified property’s value.
● itemid – it indicates the identifier of the item
● itemref – it references properties of an element that isn’t contained in the itemscope.
● itemtype – it describes the property and item within a valid URL.
JSON-LD
JavaScript Object Notation for Linked Objects (JSON-LD) is a style of content schema that is positioned into the <head> or <body> tag of a web document.
It uses notations such as @context and @type to specify the schema.org creativework. JSON-LD is perhaps one of the fastest ways to incorporate schema into an HTML code.
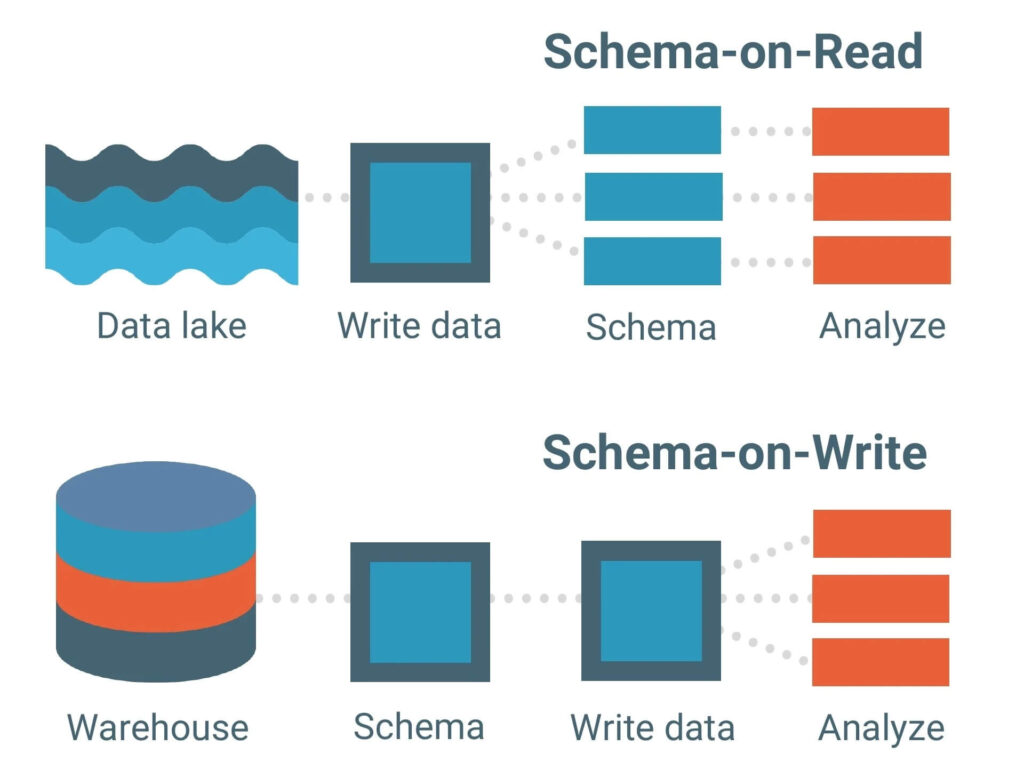
Schema on Read vs Schema on Write
Regarding schema markup, there are two types of expression: schema on read vs schema on write. We look at their differences here:
Schema on read essentially creates structured data only when it is read. The structure is applied to the data, allowing unstructured data to be stored in the database. With schema on read, you do not need to define the schema before storing the data.
Schema on write, on the other hand, deals with creating a schema for data and writing it into the database. Most of the data exists in an unstructured form. Thus, with schema on write, you have to define the schema for the data and structure it according to the schema created.

How to Add Schema Markup
If you have ever wondered how to add schema.org to website, here’s how to do it:
● Visit Google’s Structured Data Markup Helper.
● Select the type of data you want to use. It could be an article, reviews, products, etc.
● Paste the URL you want to add to the schema.org
● Select the elements to mark up on the web page.
● Fill in the external information on the markup items.
● Create your HTML.
● Add the snippets to your CMS or source code for your website.
Conclusion
Schema.org markup is essential for every website to gain more visibility on SERPs. If it’s too technical for you to understand, contact Dispensary Growth to take care of it.